Difference between revisions of "Computers II"
JStallings (talk | contribs) |
JStallings (talk | contribs) |
||
| Line 12: | Line 12: | ||
I can't wait to see where you take this. | I can't wait to see where you take this. | ||
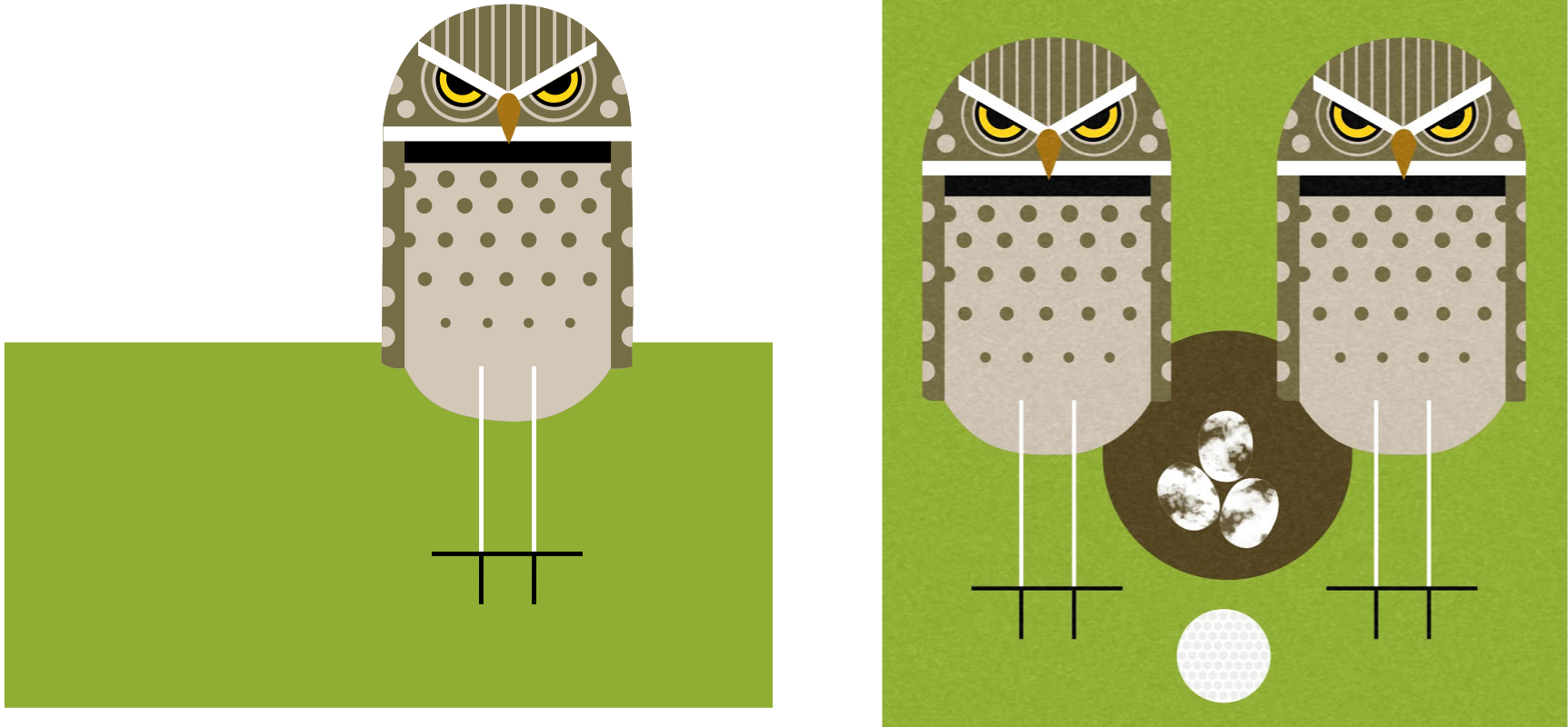
[[File:HarperOwls.svg|frame | [[File:HarperOwls.svg|frame|My Inkscape version on the left, Mr. Harper's original on the right.]] | ||
Building beautiful things in Inkscape: | Building beautiful things in Inkscape: | ||
Revision as of 15:43, 5 March 2017
Inkscape Intro
At the moment your GitHub account does not have a picture associated with it! If you look over to our GitHub organization (link at the top of this page), you'll see an .svg file that I built is set as our "organization" image. Here is the file:
If you'd like to download it to check out the layers in Inkscape, click the image, then right click one of the thumbnails below. Click "Save link as..." then choose the directory to download to. Open that folder, then double-click the file. Select the image, then press ctrl + g a few times to ungroup the layers. I built it the other evening by finding a picture of a PrintrBot Play, then dragging it into Inkscape and tracing. I made liberal use of the dropper tool.
Your assignment is to create a square image in Inkscape that represents you in some way. Don't be too precious about the assignment; you aren't getting a tattoo, so if you decide in a few weeks that you don't like it, you'll have the skills to change/update it.
Here are some ideas: Take and trace a picture of yourself; trace your hair/glasses; begin with your favorite animal and look to tutorials on how to create it; make a goat; make your initials, then stylize them; make a mountain; use the colors of your future college; discover Charley Harper, weep for joy, realize we have one of his books in the library, then trace his design.
By the end of the process you will upload the file to GitHub as your avatar.
I can't wait to see where you take this.
Building beautiful things in Inkscape:
<style color="red">Want a real challenge?</style> We will be messing about in Blender in a bit, but if you're up for a challenge, check out this tutorial to explore the abilities of the software.
Time to Code!
Processing is an open-source coding environment built on Java (not JavaScript) that is used primarily for artistic expression. The video to the right features Casey Reas, one of the inventors of processing, and his creations. There is plenty to learn here, but once you get a feel for the basics you'll be able to make interactive video, generative art, music, and games. Lots of games.
We start here.
Processing Resources
- Example code
- Text overview of the language
- All tutorials